Создание сайтов и
сервисов для бизнеса
Строго соблюдаем Digital-стандарты, благодаря чему обеспечиваем качественную разработку сайтов в Москве
-
115 успешных проектов
-
5 278 реализованных задач
-
10 000 часов работы








Мы понимаем ваши «боли» и знаем, что вы хотите
Найти ответственных исполнителей с релевантным опытом, которые выполнят работу точно в срок
Получить готовый продукт с актуальным функционалом, который не нужно будет дорабатывать
Разработать современный сайт, простой в обслуживании и администрировании
Разработанное нами решение
Регламентация
Процесс разработки осуществляется по строгим стандартам, поэтому мы гарантируем высокое качество конечного продукта и соблюдение оговоренных дедлайнов.
Инструментарий
Используем современные инструменты веб-разработки, которые обеспечивают высокое качество конечного продукта. Подробный перечень технологий вы найдете в блоке «Используемые технологии»
Сопровождение
При необходимости, оказываем услуги технической поддержки сайта, консультируем по вопросам администрирования
За какие задачи беремся
Популярные
-
Лендинги и промо-страницы
-
Функциональные корпоративные сайты
-
Сайты на 1С-Битрикс
Сайты на 1С-Битрикс
Раздел в разработке -
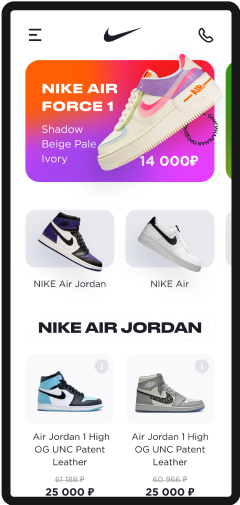
Интернет-магазины с высокой конверсией
-
Веб-сервисы с нестандартным функционалом
Веб-сервисы с нестандартным функционалом
Раздел в разработке
Особые случаи
-
Высоконагруженные сайты
Высоконагруженные сайты
Раздел в разработке -
Отраслевые полуготовые решения
Отраслевые полуготовые решения
Раздел в разработке -
Проекты, для которых недостаточно возможностей облачных/коробочных CMS
Как мы создаём сайты?
Сотрудничая с нами, вы получаете решение своих бизнес-задач на самом высоком уровне и в заранее оговоренные сроки. Мы осознанно подходим к своей репутации, поэтому гарантируем соблюдение единых стандартов и максимально стараемся учитывать пожелания клиентов.
-
Подписание
договораСоставим договор и смету на работы
-
Проектирование
Конкурентный анализ, прототипирование, составление тех. задания на дизайн
Конкурентный анализМы предоставляем пожизненную гарантию при условии не вмешательства в исходный код проекта
Техническое задание -
Дизайн
Создаём дизайн макеты, анимацию, интерактив и UI kit
Дизайн главной и внутренних страницТестирование макетов на соответствие прототипам и ТЗ -
Frontend
разработкаВерстаем адаптивно, кроссбраузерно с использованием bootstrap, css-препроцессоров, и популярных js фреймворков. В качестве сборщика используем webpack
Написание ТЗ на версткуДетальная инструкция для верстальщика
Тестирование вёрсткиПроверяем Frontend по стандартам качества и ТЗ
-
Backend
разработкаBackend программирование с использование системы контроля версий GIT, репозитории хранятся в BitBucket
Контроль версийПромежуточное тестирование -
Тестирование
Ручные и автотесты проекта, позволяют повысить качество и ускорить запуск проекта
-
Запуск
Перенос сайта на сервер заказчика, финальные настройки и Ваш сайт готов
ГарантияМы предоставляем пожизненную гарантию при условии не вмешательства в исходный код проекта
Акт об окончании работПодписываем документы и публикуем кейс в портфолио
Цены и сроки
разработки сайтов

Что входит в стоимость создания сайта
- Сбор требований и написание технического задания
- Создание структуры и логики сайта
- Разработка дизайна сайта и прототипов страниц
- Адаптивная верстка
- Установка и настройка системы управления сайтом (СMS)
- Установка и настройка необходимых модулей
- Оптимизация производительности ресурса
- Наполнение контентом (возможны варианты: предоставления текстов заказчиком, самостоятельное создание контента)
- Тестирование
- Помощь в оплате хостинга, покупке домена
- Настройка хостинга
- Подключение SSL-сертификата
- Установка счетчиков сбора статистики
- Консультации на каждом из этапов разработки
Дополнительно (при необходимости)
- Первичная SEO-оптимизация
- Регистрация ресурса на картах Яндекса и Google, в городских справочниках
- Пострелизная техническая поддержка
Почему сайты стоит заказывать у нас
Надежность работы
Использование проверенных технологий, тщательное тестирование и отладка гарантируют стабильность функционирования сайта даже при большой нагрузке
Команда
Digital-агентство WEBTENSE объединяет опытных специалистов. Над созданием сайтов в Москве работает команда дизайнеров, программистов, менеджеров и тестировщиков, которые способы реализовать проекты любого уровня сложности
Юзабилити
Техническая конфигурация и функционал (фильтры, формы, сервисы, меню и пр.) разрабатываются с учетом назначения сайта и интересов целевой аудитории
Эксклюзивный дизайн
Мы не предлагаем купить готовый шаблон. Каждый сайт имеет уникальное оформление, что делает его легко узнаваемым и выделяет среди конкурентов
Быстрый старт
В рамках услуги по созданию сайтов проводится базовая SEO-оптимизация. Это поможет легко начать продвижение в поисковых системах Яндекс и Google
Масштабируемость
Готовый проект можно легко расширять за счет новых разделов, дополнять его пользовательскими сервисами и подключать к сторонним базам данных
Используемые технологии
Основной стек технологий с которыми мы работаем. Активно развиваем свою экспертизу на рынке.
-
Axure RP
-
Figma
-
Photoshop
-
illustrator
-
HTML5
-
CSS3
-
Sass
-
JavaScript
-
TypeScript
-
jQuery
-
React
-
Vue.js
-
Webpack
-
Gulp
-
PHP
-
Laravel
-
Symfony
-
1C Битрикс
-
Wordpress
-
MySQL
-
PostgreSQL
-
Selenium
-
GitLab
-
Jenkins
-
Битрикс24
-
Agile
-
Waterfall
-
Kubernetes
-
Docker

Скачать сборник идей для разработки сайта
50 «лайфхаков», которые могут быть полезны
при проектировании сайта с товарами или услугами





Отзывы о нашей работе
Оставьте заявку
Не смогли определиться? Заполните форму, и мы проконсультируем Вас уже сегодня!