Содержание
- Настройка индексации
- Выбор главного зеркала сайта
- Настройка внутренних редиректов на сайте
- Отсутствие битых ссылок на сайте
- Скорость загрузки сайта
- Отсутствие дублей страниц
- Структурированные заголовки
- Настройки пагинации на страницах листинга
- Хорошо организованная структура каталога и навигация
- XML карта сайта
- Наличие микроразметки на сайте
- Мобильная версия сайта
- Настройка языковой версии сайта: атрибут hreflang
- SSL-сертификат для безопасного соединения
- Резюме
Успешное продвижение сайта зависит от многих факторов, одним из которых является грамотная техническая настройка сайта. Ее цель – улучшить индексирование страниц, ускорить загрузку, поднять «авторитет» сайта и упростить взаимодействие пользователей с ресурсом. Чем продуманнее выполнена техническая SEO оптимизация, тем легче запросы выйдут на верхние строчки поисковиков.
Настройка индексации
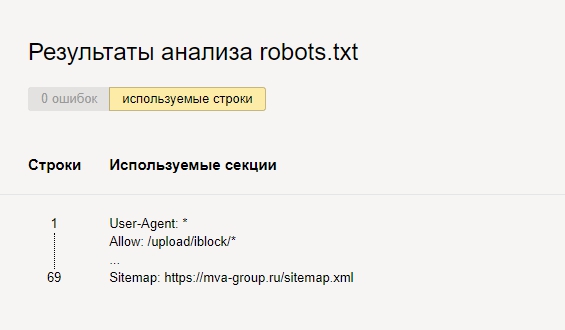
Индексация сайта проводится поисковыми роботами. Один из способов управления ими — файл robots.txt. Он содержит специальные инструкции для роботов поисковых систем, например, запрет индексировать или показывать в выдаче определенные страницы. На что нужно обратить особое внимание:
- Проверить, есть ли в файле ошибки с помощью специального инструмента Яндекс.Вебмастера. Ошибки могут закрыть от индексации полезный контент или файлы, показывающие браузеру, как должен выглядеть сайт.
- Нужно закрыть от индексации дублирующие, служебные и малоинформативные страницы. Это делается при помощи команды Disallow.
Для коммерческих ресурсов большое значение имеет региональная принадлежность сайта. Она также может быть настроена в Яндекс.Вебмастере. Если вы уже вносили информацию в Яндекс.Справочник, данные привяжутся автоматически. В противном случае нужно выполнить следующие действия:
- Выбрать пункт «Региональность» раздела «Информация о сайте».
- Нажать на шестеренку рядом со словом «Вебмастер».
- Выбрать нужный регион и указать ссылку на страницу с контактными данными компании.
Выбор главного зеркала сайта
Зеркалами называют домены с одинаковым содержанием и структурой. Зеркала могут появиться при переносе контента с одного домена на другой, при переносе сайта с тестового домена. Также с точки зрения поисковых систем домены типа https://www.site.ru, http://www.site.ru, https://site.ru, http://site.ru (то есть версии c www и без, с http)– это четыре разных сайта, из которых поиску предстоит выбрать главное зеркало. Именно главное зеркало будет доступно в выдаче поисковых систем, остальные «версии» склеятся.
При технической SEO оптимизации обязательно необходимо настроить главное зеркало с помощью 301 редиректов. В противном случае, это сделает поисковая система, однако нет гарантии, что ее выбор падет на «нужный» домен.
Как выбрать главной зеркало и что учитывать в дальнейшем:
- При наличии версии сайта с https, именно она должна быть главным зеркалом.
- Выбор домена c www или без www остается за администратором сайта и не несет существенных различий.
- Если главное зеркало сайта, например, имеет формат https://www.site.ru, то в дальнейшем именно так его стоит прописывать на всех внешних ресурсах.
- При настройке внутренних редиректов не должно образовываться длинных цепочек перенаправлений, например с https на http и обратно на https.
Настройка внутренних редиректов на сайте
Дублированный контент – одна из главных причин низких позиций сайта в поисковой выдаче. Чтобы в поиске не появлялись так называемые дубли, на этапе технической оптимизации, необходимо настроить перечень основных 301 редиректов:
- Со слэшем на конце или без него. Речь о том, что страница формата https://www.site.ru/page должна отдавать 301 ответ сервера и перенаправлять на страницу https://www.site.ru/page/. Здесь нужно обратить внимание, как административная панель генерирует url, в зависимости от этого выбрать подходящий вариант, т. К. для определенных сайтов правильнее будет обратный вариант редиректа: со страницы https://www.site.ru/page/ на https://www.site.ru/page.
- С несколькими слэшами в url. Страницы типа https://www.site.ru////page/ должны перенаправлять на https://www.site.ru/page/.
- Редирект с изменением регистра. Страницы типа https://www.site.ru/PAGE/ должны перенаправлять на https://www.site.ru/page/.
- Редиректы с index.php и index.html. Все страницы, в url которых на конце присутствует index.php, должны перенаправлять на аналогичные страницы без index.php. Например: https://www.site.ru/index.php -> https://www.site.ru, https://www.site.ru/page/index.php -> https://www.site.ru/page/.
Отсутствие битых ссылок на сайте
Битые ссылки ведут на несуществующие страницы. В этом случае появляется информация о знакомой всем ошибке 404. Такая ситуация может раздражать пользователей. Кроме того из-за этого ухудшаются поведенческие факторы, ведь с такой страницы посетитель сразу же уходит. Поисковые роботы, переходя по битым ссылкам, могут классифицировать ресурс как некачественный. Также наличие несуществующих страниц увеличивает время индексации сайта.
Битые ссылки появляются в следующих случаях:
- Изменение адреса. Это может произойти из-за случайной ошибки или при переносе страницы из одного раздела в другой.
- Удаление контента с сайта. Например, при обновлении ассортимента интернет-магазина.
- Технические ошибки на стороне сервера.
- Влияние человеческого фактора. Всего один неправильно введенный символ отправит пользователя не туда, куда нужно.
Сайт важно регулярно проверять на наличие битых ссылок. Обнаружить их помогут специальные программы или онлайн-сервисы. Например, Dead link checker, Screaming Frog SEO. Также задачу можно решить при помощи сервисов для вебмастеров систем Яндекс и Google.
На несуществующие страницы могут вести внутренние или внешние ссылки. Первые нужно корректировать, как только вы узнали, что адрес страницы изменился. Для вторых поможет перенаправление на актуальный контент (301 редирект). Такая тактика актуальна, если перенесенная страница приносила хороший трафик или имеет большой ссылочный вес, который вы хотите сохранить.
Скорость загрузки сайта
Исследования Google показали, что более половины пользователей уходят со страницы, если она не открылась в течение 3 секунд. Таким образом из-за медленной загрузки можно потерять большую часть трафика. Низкая скорость загрузки страницы ведет и к негативному пользовательскому опыту. Такой ресурс поисковики будут ставить в выдаче ниже, чем более быстрые аналоги.
Скорость загрузки страницы уменьшается под влиянием многих технических параметров, в числе которых могут быть:
- Большой размер фотографий и видео.
- Плохой хостинг.
- Большое количество перенаправлений.
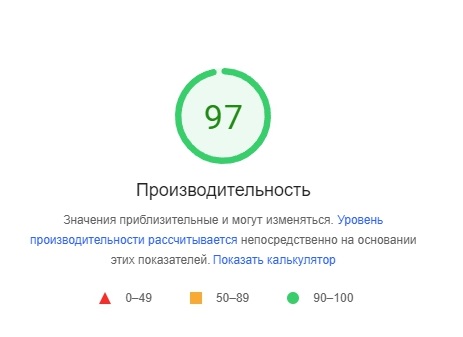
Скорость загрузки можно проверить при помощи инструмента PageSpeed Insights. Укажите URL страницы и система проведет ее анализ. Желательно, чтобы показатели производительности находились в «зеленой зоне». Недавно мы писали, о том как оптимизировать скорость сайта на Битрикс.
Отсутствие дублей страниц
Грамотная внутренняя структура сайта помогает поисковым роботам оценить его содержимое. Дубли страниц приводят к обратному результату. Речь идет о ситуации, когда один и тот же контент доступен по разным URL. Роботы не понимают, что показывать в выдаче. Дубли приводят и к другим негативным последствиям:
- Индексация сайта затягивается. Это особенно актуально для крупных ресурсов.
- Сайт может попасть под фильтры поисковых систем.
Решить проблему можно при помощи элемента канонической ссылки, а также с помощью 301 редиректа. В каждом случае сначала необходимо определить причину появления дублей, а затем разработать меры по избавлению от них.
Структурированные заголовки
Каждая страница сайта имеет иерархическую структуру. Заголовки H1-H6 позволяют упорядочить материалы как для посетителей, так и для поисковиков. Текст, разбитый на логические части, легче воспринимается читателями, помогает им быстрее найти нужную информацию, а значит, станет хорошим каналом привлечения целевой аудитории. Роботам также будет проще разобраться с содержанием, поэтому они поднимут сайт в поиске.
В языке гипертекстовой разметки HTML предусмотрено 6 уровней заголовков. Здесь действует прямая связь: чем выше уровень, тем более важным считается заголовок. На большинстве страниц задействуется всего 2-3 уровня: их вполне достаточно для структурирования контента.
Главным заголовком страницы является <h1>. Он ставится только один раз и выделяется самым крупным шрифтом. После него используются подзаголовки <h2>, в которых излагаются основные мысли блоков текста.
Под тегом <h3> находятся подзаголовки, отражающие суть <h2>. Их содержание вытекает из предыдущего раздела и связывается с ним логикой изложения. По этому же принципу расставляются и подзаголовки <h4>-<h6>: <h4> глубже раскрывает <h3> и т.д. Однако ими обычно пользуются только на страницах с большим количеством картинок, видео, интерактивных элементов.
Заказать комплексную услугу «Техническая поддержка сайта» вы можете в компании WEBTENSE.
Настройки пагинации на страницах листинга
При неправильной настройке страницы пагинации усложняют поисковое продвижение интернет-магазина. Они выступают прямыми конкурентами канонической страницы, поскольку несут практически идентичную информацию. Это приводит к созданию дубликатов текстов. Решением проблемы станет исключение пейджинга из индекса. Единого алгоритма действий здесь нет: необходимость тех или иных работ остается на усмотрение оптимизатора и команды разработки.
Для управления индексацией сайта роботами поисковиков применяется мета-тег robots. Правильная конструкция для пагинации выглядит так: <meta name="robots" content="noindex, follow"/>. При ее использовании краулерам будет запрещено индексировать контент страницы, но разрешено переходить по указанным на ней ссылкам.
Для предотвращения дублирования также применяется атрибут rel = "canonical". С его помощью роботу указывают, какую из страниц считать основной и ранжировать в выдаче, а какие относить к дублям. Тег проставляется на дублирующихся страницах с обязательным указанием адреса канонической страницы, чтобы бот видел, откуда взята их информация и корректно передавал ссылочный вес.
Отдельного внимания заслуживает размещение текстов на страницах пагинации. Здесь рекомендуется не дублировать контент. То есть, если на первой (основной) странице листинга размещен текст, то на остальных страницах пагинации он не должен отображаться.
Хорошо организованная структура каталога и навигация
Грамотная структура сайта не только оставляет у посетителей приятное впечатление, но и положительно влияет на ранжирование поисковиками. При ее прозрачности роботы сразу определят, что именно продается на сайте и сформируют быстрые ссылки.
Для облегчения пути пользователей и краулеров стоит использовать плоскую архитектуру. Все страницы в ней связаны, а для перехода с главной на любую внутреннюю требуется всего несколько кликов. Таким образом поисковые системы смогут просканировать сайт на 100%.
Лучшим способом навигации станут хлебные крошки, сайдбары и сквозные блоки. С их помощью пользователь всегда видит, где он находится, и понимает, как вернуться обратно или перейти на другой раздел.
Качественная навигация полезна для внутренней перелинковки и способствует улучшению поведенческих факторов, что в итоге приводит к качественному ранжированию сайта в поисковых системах.
XML карта сайта
XML-карта размещается в корне сайта и предназначается для поисковых роботов. В ней содержатся ссылки на все страницы, частота их обновления и приоритеты в индексировании. В кодировку карты входят такие теги:
- <urlset> - стандарт протокола, в который помещаются все ссылки;
- <url> - данные о конкретном URL-адресе;
- <loc> - сам URL-адрес;
- <lastmod> - дата последнего изменения страницы;
- <changefreq> - частота обновления страницы;
- <priority> - значимость относительно других страниц.
В карте рекомендовано указывать до 10 000 ссылок. При этом необходимо указывать только канонические адреса страниц, не используя GET-параметры и идентификаторы сессий. Выгрузка неканонических и запрещенных в robots ссылок запутает краулеров, что плохо отразится на индексации и позициях в выдаче.
О том, как сделать XML-карту, а также о других технических настройках для сайтов на Битриксе, вы можете прочитать в статье «SEO продвижение сайта на Битрикс: пошаговая инструкция».
Наличие микроразметки на сайте
Микроразметка сайта с помощью специальных тегов упрощает поиск необходимой информации для целевой аудитории и помогает ботам сразу увидеть самые важные элементы. Благодаря микроразметке в сниппете появляется больше данных, и он становится заметнее для пользователей, что повышает вероятность перехода. Маркированное содержание сайта позволяет краулерам быстрее провести его анализ, ведь они сразу видят местонахождение самих товарных позиций, их цен, характеристик и т.д.
Основными видами микроразметки являются:
- Schema.org – всеобщий стандарт, для создания которого используется универсальный язык, понимаемый всеми популярными поисковиками.
- Open Graph – стандарт для социальных сетей, применяемый для настройки правильного отображения публикации при репосте с сайта.
Мобильная версия сайта
Доля мобильного трафика растет впечатляющими темпами. По данным аналитической платформы Similarweb, в сентябре 2022 года она составила около 65%. То есть две трети пользователей открывают различные интернет-ресурсы с мобильных устройств.
Именно мобильная версия сайта в большинстве случаев формирует первое впечатление о компании, и от того, насколько удачным будет знакомство, зависит лояльность аудитории и конверсия в продажи.
Первое, на что стоит обратить внимание, — скорость загрузки страниц, особенно стартовой. Ждать ответа более нескольких секунд не станет ни бот поисковой системы, ни потенциальный клиент.
Потери трафика поможет избежать проверка с помощью различных сервисов аналитики и устранение ошибок. Среди них:
- Google PageSpeed Insights — сервис отображает ключевые параметры оценки скорости. В идеале показатели должны находиться в зеленой зоне, в крайнем случае в желтой. Под списком параметров находятся рекомендации по ускорению загрузки.
- Sitespeed — платформа работает по аналогичному принципу, отдельно вынесены показатели по скорости соединения, хостингу и наполнению сайта. Под параметрами появляются рекомендации по ускорению загрузки.
- PR-CY — ресурс, который при введении домена позволяет бесплатно проверить главную страницу сайта, есть дневной лимит проверок. Более подробная аналитика и формирование отчетов платные.
Если в процессе проверки обнаружится, что ресурсов веб-сервера недостаточно для качественной загрузки сайта, то имеет смысл перейти на другой тариф (выделенный сервер) или сменить провайдера.
Также для мобильной версии важно корректное отображение сайта на всех типах устройств. Провести первичную оценку помогут инструменты для вебмастером от Яндекс и Google. Более детальный анализ следует проводить в ручном режиме. Основные моменты:
- На страницах не должно быть горизонтального скролла.
- Все надписи должны хорошо читаться.
- Функционал, кнопки, формы и пр. должны быть идентичны ПК-версии сайта.
- Интерактивные элементы не должны слишком близко располагаться друг к другу.
- Нежелательно использовать всплывающие окна, онлайн-помощники и т. п. (они нередко перекрывают значимые элементы, к тому же на мобильной версии пользователю может быть сложнее их закрыть).
Настройка языковой версии сайта: атрибут hreflang
Для большого количества сайтов актуально создание их альтернативных версий на разных языках. Поисковые системы анализируют местоположение пользователя, язык запросов, IP-адрес и предлагают соответствующие страницы.
Создать альтернативную версию сайта или отдельной страницы на другом языке, указав поисковикам, кому подойдет тот иной контент, помогает атрибут hreflang. Грамотно вписанный в код, он позволяет избежать дублей.
Атрибут hreflang можно использовать при разработке ресурсов:
- для разных стран;
- для носителей разных языков в одной стране;
- для версий страниц с постоянными и переменными составляющими (когда меняется только язык шаблона).
Не менее актуален тег hreflang и для сайтов с возможностью переключения языков. В таком случае к нему добавляется значение “x-default”.
Как же добавить атрибут в код и узнать его? В строке он выглядит так:
<link rel="alternate" hreflang="ru" href="https://ru.site.com/" />Альтернативный язык указан после тега в кавычках — “ru” (русский). Другие языки можно добавить в соответствии со стандартом ISO 639-1:
- “en-gb” — британский английский;
- “en-us” — американский английский;
- “de” — немецкий;
- “ua” — украинский;
- “be” — белорусский.
При добавлении атрибута hreflang важно прописать данные всех альтернативных версий на каждой канонической странице. Например, если для страницы на русском языке созданы версии на английском и немецком языках, на каждой из страниц указываются все три элемента:
<link rel="alternate" hreflang="ru" href="https://ru.site.com/" />
<link rel="alternate" hreflang="en" href="https://en.site.com/" />
<link rel="alternate" hreflang="de" href="https://de.site.com/" />
Если же страницы не ссылаются друг на друга, то поисковая система может их не учесть.
Для сайтов с выбором языка или установкой языка в зависимости от IP пользователя понадобится в ссылке на главную страницу добавить к атрибуту hreflang значение “x-default”:
<link rel="alternate" hreflang="x-default" href="https://ru.site.com/" />
<link rel="alternate" hreflang="ru" href="https://ru.site.com/" />
<link rel="alternate" hreflang="en" href="https://en.site.com/" />
<link rel="alternate" hreflang="de" href="https://de.site.com/" />
Важно прописать на каждой странице, куда добавляется тег, все языковые версии. Поэтому планировать количество альтернативных страниц и языков лучше заранее. Если добавлять новую версию страницы позже, придется вносить изменения в код всех альтернатив.
SSL-сертификат для безопасного соединения
Наличие SSL-сертификата гарантирует защиту персональных данных пользователей, которые посещают сайт, оплачивают товары или услуги.
SSL-сертификат позволяет передавать конфиденциальную информацию в зашифрованном виде и в адресной строке обозначается при помощи расширения https. При его отсутствии адрес сайта включает http и рядом появляется красный треугольник с восклицательным знаком, что отрицательно сказывается на поведенческих факторах и конверсии.
Для пользователей SSL-сертификат является неоспоримым преимуществом. Однако при переходе с http на https сайт может на некоторое время терять позиции и трафик. Вернуть показатели на прежний уровень поможет грамотно настроенные редиректы и другие seo-параметры. В WEBTENSE при разработке сайтов сразу используется протокол https, что позволяет избежать подобных проблем.
Резюме
Техническая SEO-оптимизация интернет-площадки должна выполняться регулярно: для небольшого сайта, аудит проводят каждые полгода. Если ресурс крупный, рекомендуется проверять его каждый квартал, а при необходимости и каждый месяц.
Заказать техническую поддержку сайта вы можете в компании WEBTENSE!