Какой должна быть карточка товара в интернет-магазине, чтобы приносила максимум конверсий?

Содержание
- Соблюдение F-паттерна
- Развернутая информация в названии и описании товара
- Качественные фото с разных ракурсов
- Видео в карточке товара
- Цена и CTA
- Размер/параметры/вес товара
- Отзывы и оценки товара
- Информация о сроках и стоимости доставки
- Наличие товара на складе и в магазине
- Дополнительные блоки “С этим товаром покупают”, “Вам может понравиться”
- Бонусный пункт: уникальное свойство товара
- Резюме и макет карточки товара
Продающая карточка товара - залог высокой конверсии сайта. Сочетание визуального и текстового контента способно “зацепить” пользователя даже сильнее, чем классические приемы маркетинга типа сниженной цены.
Главный секрет: пользователю должно быть максимально понятно, на каких условиях он приобретает товар и какую выгоду получает. Звучит просто, но на деле такое не всегда удается реализовать. Помогут правила usability, которые включают в себя удобство навигации, структуры, расположения тех или иных элементов. Ниже мы рассмотрим основные приемы для карточки товара интернет-магазина, которые помогут получить максимальную конверсию.
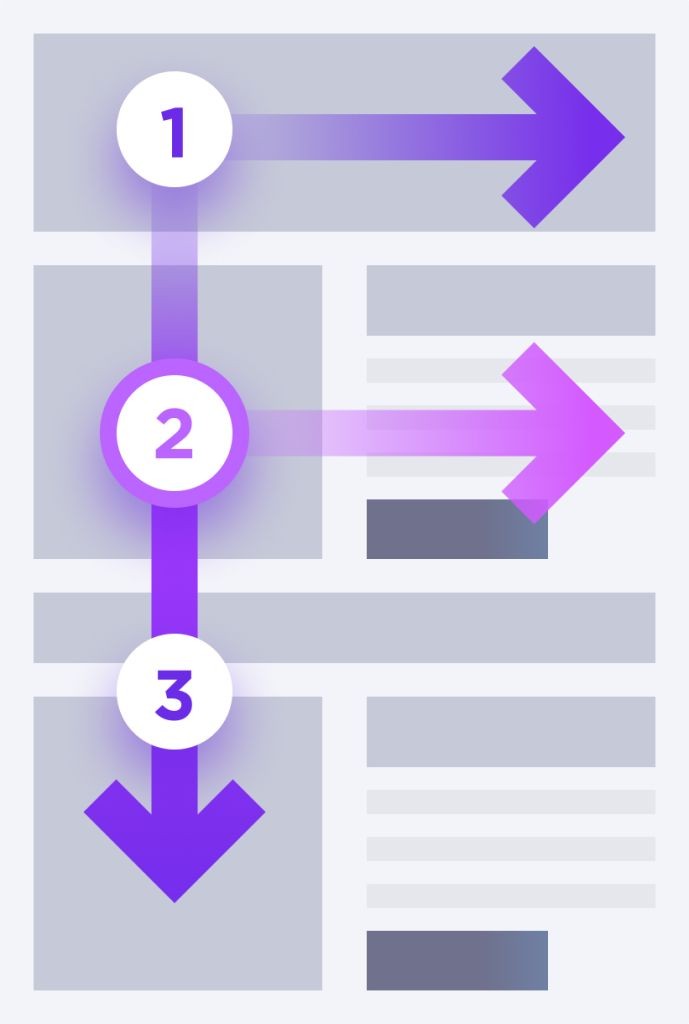
Соблюдение F-паттерна
При просмотре веб-страницы мозг подсознательно вычленяет наиболее важную информацию. Многочисленные исследования доказали, что взглядом мы сканируем зону, визуально похожую на букву F: сначала просматриваем верхнюю часть страницы слева направо, затем скользим вниз, снова просматриваем горизонтально, и после этого начинаем скроллить, фокусируясь только на значимых моментах.
Поэтому специалисты по usability рекомендуют размещать наиболее важные элементы страницы таким образом, чтобы соблюдался F-паттерн.
Что разместить в точках фокусировки:
- название товара;
- фото;
- основные элементы описания или УТП;
- цену;
- CTA.
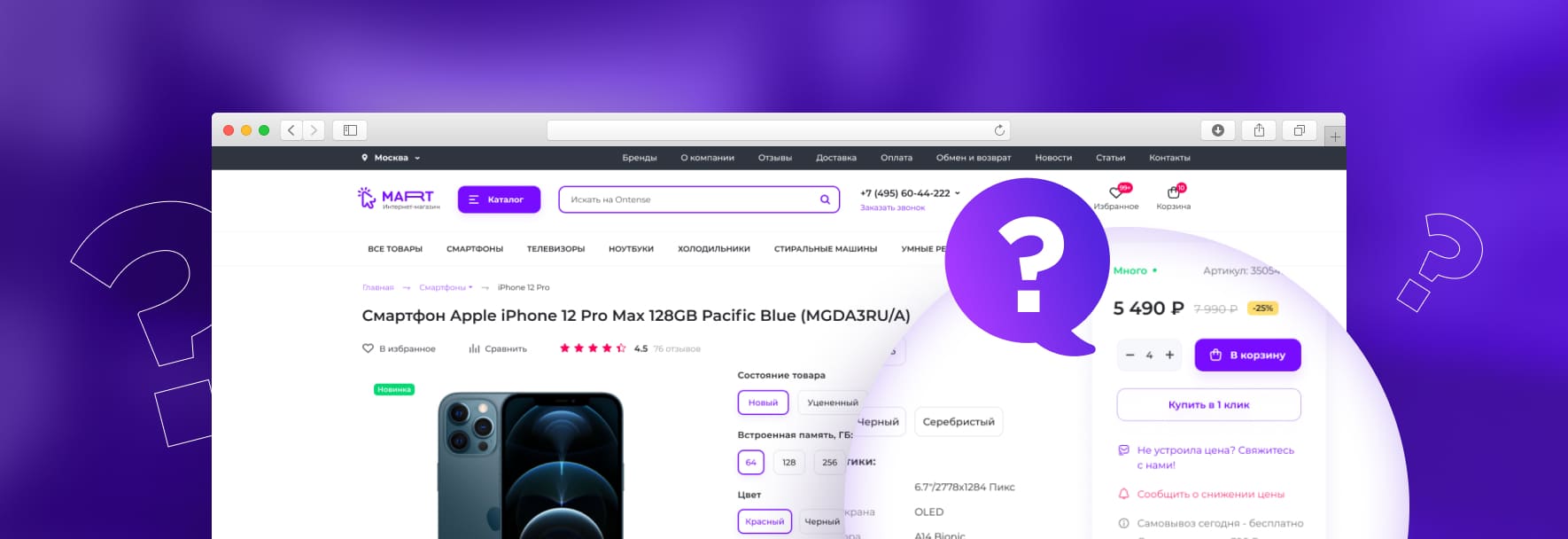
Пример удачной реализации карточки товара с соблюдением F-паттена:
Развернутая информация в названии и описании товара
Не бойтесь длинных названий: при необходимости в заголовке можно указать бренд, модель и др. информацию о товаре. Во-первых, это удобно для пользователя. Во-вторых, название товара, как правило, подтягивается в заголовок h1, а это один из значимых элементов страницы в seo-продвижении. Благодаря детальной информации в заголовке, на сайт могут переходить пользователи по низкочастотным запросам.
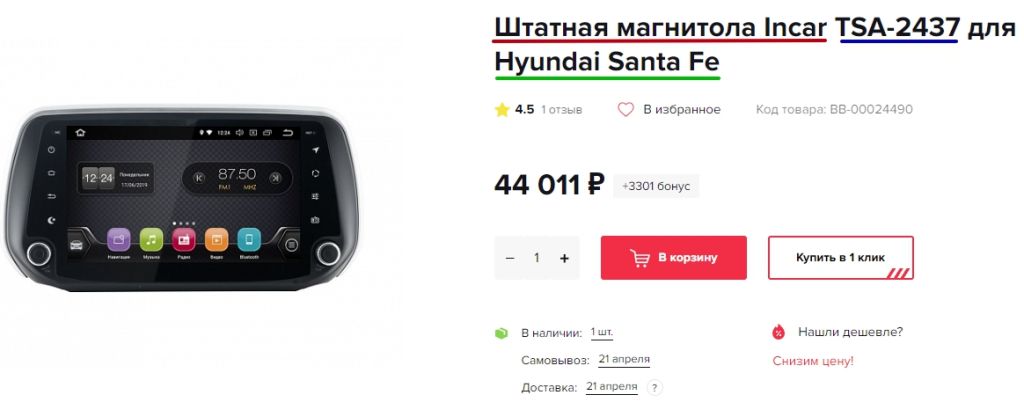
Пример удачного заголовка:
Здесь указан тип магнитолы, бренд и даже марка машины для которой он предназначен.
Не стоит пренебрегать и текстовым описанием: расскажите пользователю о функционале устройства, особенностях эксплуатации и других деталях, которые посчитаете важными.
Качественные фото с разных ракурсов
Визуальная составляющая - один из основных конверсионных крючков. Стандартные требования:
- фото должно быть в высоком разрешении;
- желательно показать товар с нескольких ракурсов;
- у пользователя должна быть возможность увеличить фото (подойдет также инструмент “лупа”);
- если речь идет о строительных/промышленных товарах, в галерею можно добавить чертеж с точным указанием размеров, крепежей и пр.
Опционально:
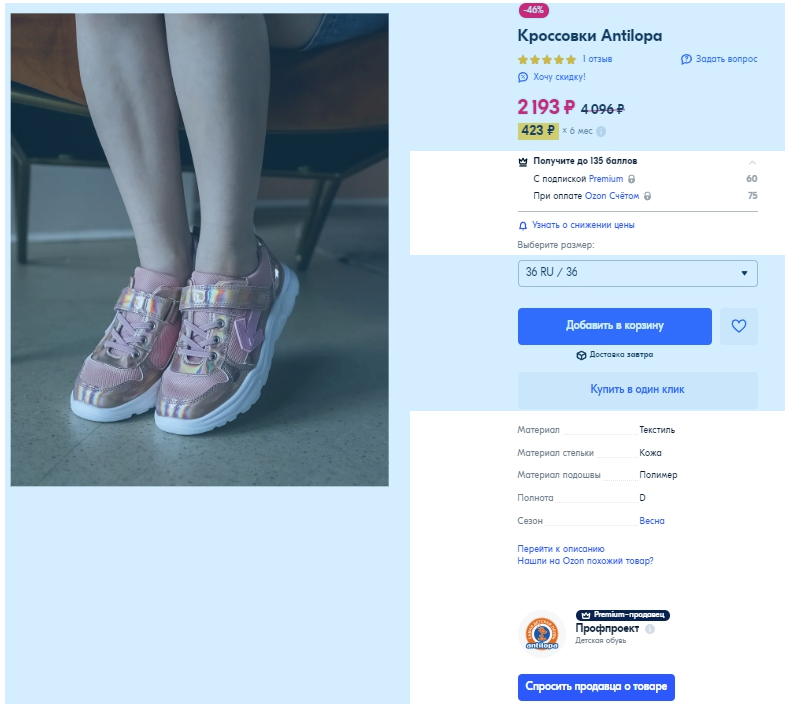
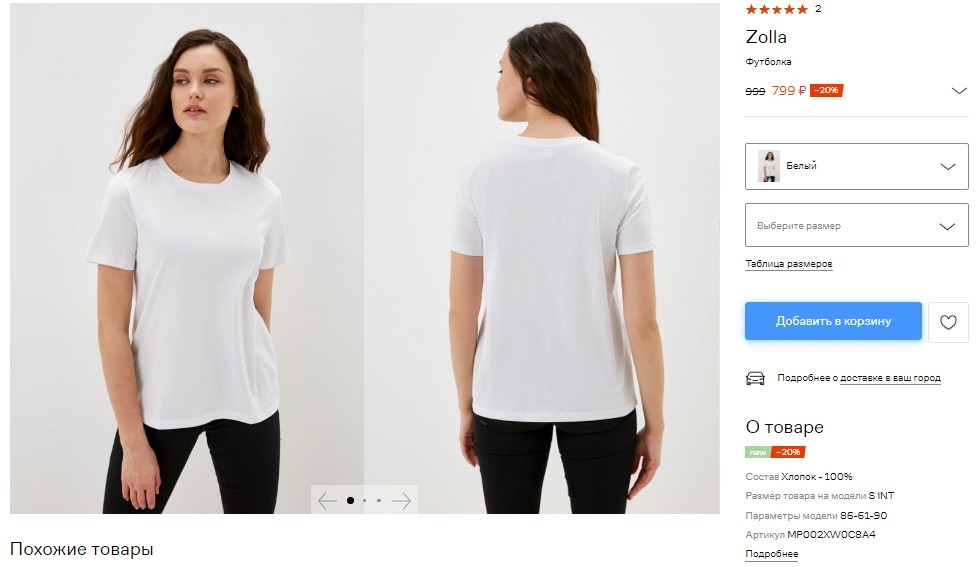
Пусть у пользователя будет возможность не только оценить внешний вид товара, но и увидеть его “в действии”: для магазина одежды это может быть фото модели в том или ином образе, для мебельного салона - фото интерьера и пр.
Пример:
Видео в карточке товара
Видеоконтент отлично подойдет для демонстрации товара, обзора его функциональности или в качестве инструкции по уходу и эксплуатации.
Чем дороже товар, тем рациональнее будет добавление видео. Но необходимо помнить, что добавление видео на страницу может замедлять ее загрузку. Оптимальное время загрузки не должно превышать 3 секунд.
Цена и CTA
Наличие цены, возможности оформить покупку - базовые требования для любого интернет-магазина. Кнопка CTA (call to action, т. е. призыв к действию), как и стоимость товара, должны выделяться от остальной информации с помощью другого цвета и/или размера шрифта.
Улучшить конверсию поможет:
- указание скидки и пересчет стоимости;
- накопительные баллы;
- указание экономии пользователя при приобретении товара.

Что делать, если нельзя указать цену?
Например, стоимость товара зависит от курса валюты, или вы работаете в сегменте b2b и стоимость товара формируется с учетом многих факторов, которые вам не хотелось бы демонстрировать. В таком случае можно указать “Цену от…”, а вместо кнопки “Купить”, добавить “Запросить точную цену”.
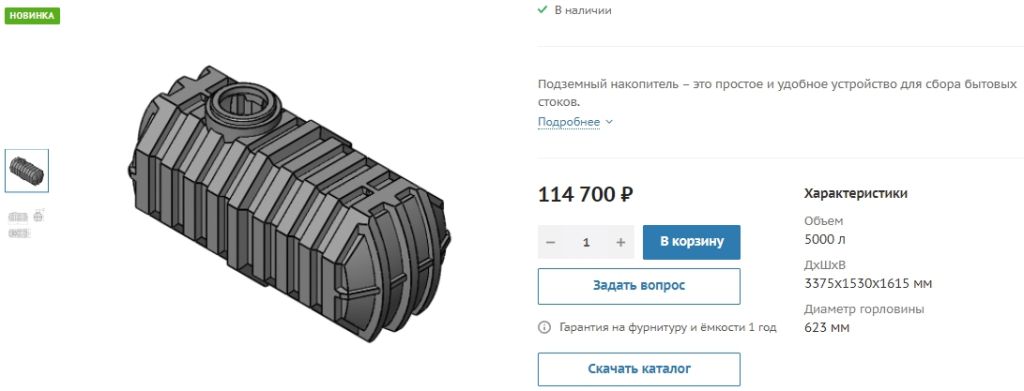
Размер/параметры/вес товара
У пользователя должно быть точное представление, как выглядит товар. Так, для интернет-магазина одежды в карточке товара стоит указать не только размерный ряд, но рост, на который рассчитано изделие, длину рукавов и пр. Опционально можно указать параметры модели.
Правило применимо не только к магазинам одежды, обуви, но и к другим товарам. Ниже пример карточки товара интернет-магазина по продаже пластиковых емкостей:
Заполнены параметра: объем, длина, ширина, высота, а также параметр горловины.
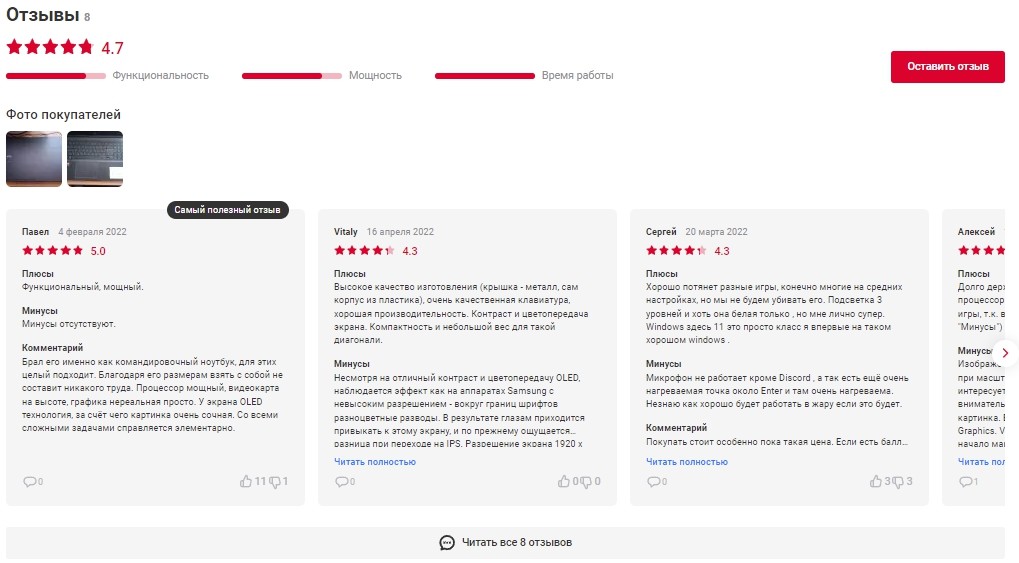
Отзывы и оценки товара
Посетителю сайта легче решиться на покупку, если он видит чужой пользовательский опыт. Поэтому функционал “Оставить отзыв” равно как и “Оценить товар” положительно влияют на конверсию. При этом важно, чтобы было представлено многообразие оценок: не стоит бояться отзывов, в которых указывают на недостатки товаров. Напротив, у всего ассортимента будут только положительные отклики, это может натолкнуть на мысль, что отзывы не от реальных пользователей.
Пример продуманного блока в отзывами:
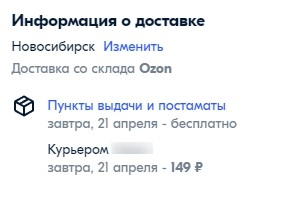
Информация о сроках и стоимости доставки
 Один из критериев выбора интернет-магазина - быстрая и удобная доставка. В карточке товара стоит прописать как и когда покупатель сможет получить покупку. Доставка курьером “до двери” - весомый плюс, поэтому, если она возможна, об этом обязательно нужно написать.
Один из критериев выбора интернет-магазина - быстрая и удобная доставка. В карточке товара стоит прописать как и когда покупатель сможет получить покупку. Доставка курьером “до двери” - весомый плюс, поэтому, если она возможна, об этом обязательно нужно написать.
Бывает ситуации, когда указать точные даты доставки невозможно: например, речь идет об сложном оборудовании или сроки доставки зависят от выбранной клиентом транспортной компании. В такой ситуации стоит прописать ориентировочную информацию, от которой пользователь сможет отталкиваться.
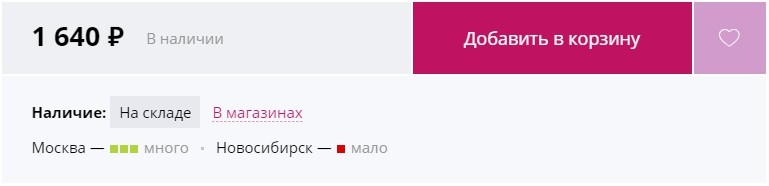
Наличие товара на складе и в магазине
Это неочевидный пункт, которому многие не придают значения. Однако именно информация о наличии товара на складе нередко положительно сказывается на продажах, особенно если речь идет об оптовых покупках.
Пример реализации:
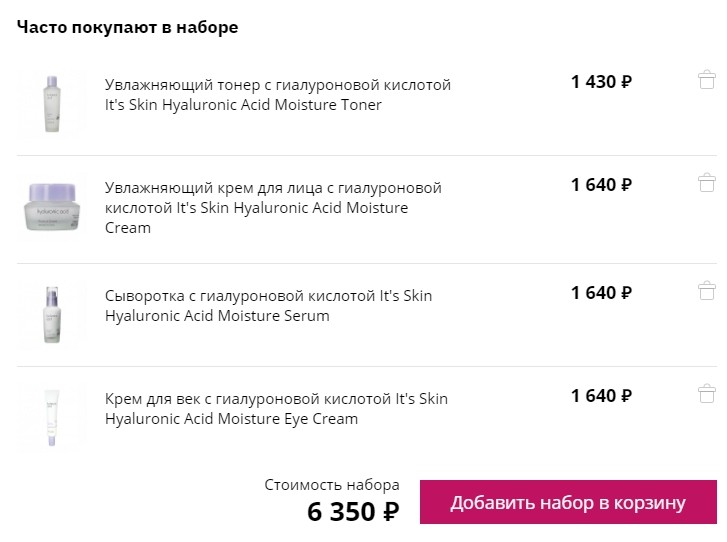
Дополнительные блоки “С этим товаром покупают”, “Вам может понравиться”
Один из способов увеличить средний чек: предложить пользователю дополнение к заказу. Это может быть другой товар из той же серии, аксессуар и многое другое.
Например, магазин уходовой косметики при добавлении товара в корзину, автоматически подбирает набор средств от данного бренда:
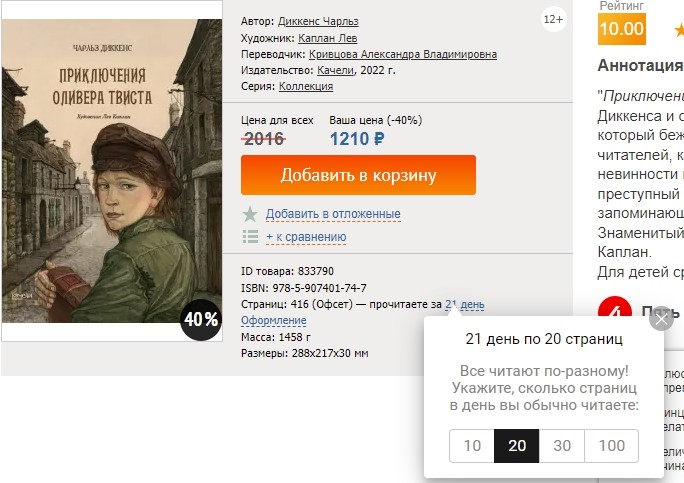
Бонусный пункт: уникальное свойство товара
Подарите пользователю иллюзию, что он уже совершил покупку, тогда ему сложно будет отказаться от конверсионного действия. Для этого нужно определить, уникальное свойство товара или ту задачу пользователя, которую он способен решить.
Например, в книжном интернет-магазине, можно представить время, за которое удастся прочитать книгу:
Резюме и макет карточки товара
Выше мы прописали основные опорные точки, на которых нужно заострить внимание владельцам интернет-магазинов. Усредненный макет карточки товара, отвечающий требованиям usability может выглядеть так:
В зависимости от сферы деятельности и особенностей бизнес-процессов макет может меняться. Аудит usability и рекомендации по развитию интернет-магазина вы можете заказать в WEBTENSE.