Содержание
- Как измерить скорость сайта
- Окей, проблема обнаружена - что дальше?
- Как ускорить сайт на Битриксе
- Технология “Композитный сайт”
- Модуль ускорения сайта CDN
- Резюме
Медленная загрузка сайта - одна из главных причин плохой вовлеченности пользователей. Зачем ждать загрузку, когда можно переключиться на соседнюю вкладку? В условиях глобальной динамичности интернет-пространства, удержать пользователя могут только “быстрые” сайты.
Более того, скорость загрузки влияет и на ранжирование в поисковых системах, особенно в Google. “Медленные” ресурсы обычно не могут дотянуться до топ-10, не говоря о том, чтобы выйти в топ-3.
Как измерить скорость сайта
Чтобы объективно проанализировать скорость сайта, лучше опираться на несколько источников данных.
PageSpeed Insights
Один из самых распространенных сервисов, который подходит для сайтов любого типа - PageSpeed Insights. С его помощью можно определить фактическую производительность сайта, а также выявить проблемы, связанные с производительностью.
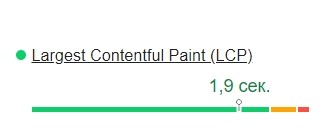
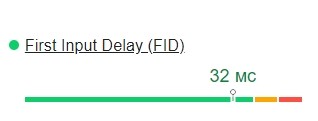
Отчеты доступны отдельно для мобильной и десктопной версии. Для каждого параметра есть визуальная демонстрация: если ползунок находится в зеленой зоне, показатель отличный, в желтой - необходимы доработки, в красной - показатель критический.
Параметры, на которые нужно обратить внимание
LCP (Largest Contentful Paint) - Скорость загрузки основного контента
Показатель, который измеряет время отображения самого большого элемента в области просмотра страницы.
При высоких показателях может замедляться индексация сайта в целом: чем дольше робот ждет загрузки конкретной страницы, тем меньшее количество за сеанс он обойдет. Также высокие показатели негативно влияют на поведенческие факторы.

FID (First Input Delay) - Время до первого взаимодействия с контентом
Если предыдущий параметр, LCP, отвечает за отображение информации, то FID - за взаимодействие с сайтом. Условно он показывает время от момента, когда пользователь, например, нажал на кнопку до момента “реакции” сайта на это действие.

CLS (Cumulative Layout Shift) - Совокупное смещение макета
Дословный перевод CLS бывает непонятен. На самом деле, здесь имеется в виду стабильность верстки: “не едут” ли кнопки или другие элементы при нажатии на них, корректно ли отображается контент (нет “прыгающего текста”). На CLS могут влиять: изображения, в которых не указан размер, нестандартные шрифты, динамический контент.

Вышеперечисленные параметры - одни из основных. Но помимо них, PageSpeed Insights анализирует первую отрисовку контента, время до первого байта и прочее.
Встроенный инструмент для сайтов на Битриксе
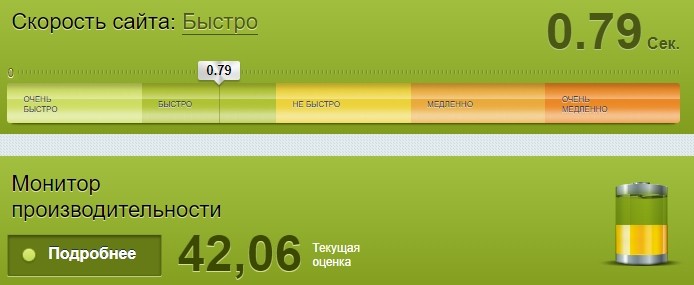
Функционал учитывает общее качество сайта, хостинга, доступности ресурса. Результат рассчитывается на основании последних 1000 посещений сайта. Главное отличие встроенного инструмента Битрикса от внешних сервисов в том, что скорость загрузки изменяется не из внешних точек, а на хитах реальных пользователей.
Данные мониторинга скорости сайта доступны на рабочем столе в административной части сайта:
В подробном отчете можно ознакомиться с более детальной информацией.
Помимо описанных выше способов, для оценки скорости загрузки сайта можно использовать другие онлайн сервисы, а также отчеты Яндекс.Метрики и Google Analytics.
Окей, проблема обнаружена - что дальше?
Когда стало ясно, что сайт грузится медленно, нужно выполнить детальный анализ. С его помощью будет ясна причина низкой скорости загрузки. Если этого не сделать, а просто пытаться выполнить рекомендации, например PageSpeed Insights, есть вероятность, что работы займут много времени и не принесут желаемого результата. PageSpeed Insights, как и встроенная оценка от Битрикса - это отправная точка, которая помогает разработать поступенчатый план оптимизации скорости сайта.
Проведением подобного анализа, как правило, занимается технический отдел
Как ускорить сайт на Битриксе
Разберем несколько стандартных работ по ускорению загрузки сайта.
Оптимизация картинок
Изображения инфоблоков и других сущностей баз данных можно сжать при генерации шаблонов компонентов. Решение подойдет, например, для оптимизации фото в карточках товаров.
Статичный контент, например, “тяжелые” фото для статей нужно оптимизировать и заменять вручную.
Сокращение JavaScript и CSS
В настройках главного модуля Битрикса есть галочки «Объединять JS файлы» и «Объединять CSS файлы». Они помогут склеить скрипты в один файл и соответственно - стили. Уменьшение объемов файлов позволит сократить общее время загрузки сайта.
Оптимизация загрузки видимого контента
Идея в том, чтобы изменить структуру html кода так, что сначала загружался значимый контент, который находится в верхней части страницы. Для сайтов на Битриксе это может оказаться нетривиальной задачей, так как нужно менять порядок загрузки элементов страницы, а Битрикс не всегда позволяет это сделать. Решение для каждого проекта необходимо искать индивидуально.
Использование правил эффективного кеша для статических объектов
HTTP-кеширование ускорит загрузку сайта при повторных визитах пользователей. То есть для неизменяемых статических ресурсов (шрифтов, изображений, медиафайлов) браузер будет отображать свою локальную копию.
Сокращение времени ответа сервера
Это один из самых трудоемких и долгих пунктов, но чаще всего именно он дает наиболее видимый результат. Трудозатраты, как правило, зависят от масштаба проекта, качества кода, наличия кастомных решений.
Технология “Композитный сайт”
Ускорить загрузку в несколько раз позволит технология, разработанная специально для сайтов на “1С-Битрикс”. Статическая составляющая страниц сайта кешируется и отображается пользователю мгновенно, динамическая подгружается в фоновом режиме. Пользователю не нужно ждать полной загрузки страницы - всю самую важную информацию он видит сразу же.
Однако технология “Композитный сайт” хорошо работает только на проектах, которые соответствуют строгим техническим стандартам. То есть перед ее внедрением сайту может потребоваться несколько доработок. В отдельных случаях это может оказаться экономически нецелесообразным.
Модуль ускорения сайта CDN
Технология подойдет для любой активной коммерческой лицензии “1С Битрикс ”. Система интегрирована с сетью CDN на уровне платформы. На официальном сайте 1С Битрикс утверждается, что дополнительные настройки для ее внедрения не потребуются. Более того, модуль является бесплатным. Однако на данном этапе он функционирует в тестовом режиме, и со стороны компании “1С Битрикс” в любой момент могут быть изменены условия его использования.
Резюме
Быстрая скорость загрузки - важный фактор ранжирования сайта и стабильных показателей конверсии. Зачастую, именно оптимизация загрузки позволяют достичь высоких результатов на этом поле. Если экспресс-проверка загрузки сайта в инструменте PageSpeed Insights показала неутешительные результаты, обращайтесь к специалистам WEBTENSE: мы проведем детальный аудит, найдем причину низкой скорости загрузки и составим план по оптимизации.